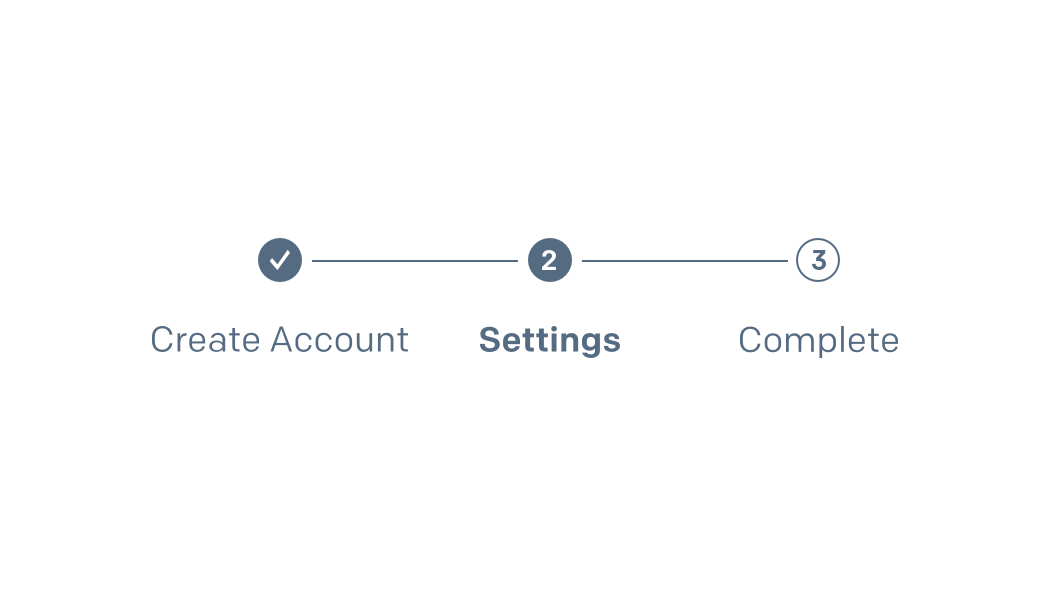
Horizontal
| Container(s) | .progress-container |
| Required | .progress-stages |
| States | .is-done .is-selected |
Guidelines
- Text should be title case and ≤ 30 characters.
- Only use where there are ≥ 3 and ≤ 9 steps.
- Keep labels semantically parallel.
- Completed steps should allow users to return to them when clicking that step label